Funny Web Design Ad Boxing Fist Poster
Creating a website for your business can be a big challenge; it's a lot of pressure to design the best reflection of your company, digitally. Think of it as a "virtual storefront" where the homepage is the front door. You want your website to be aesthetically pleasing enough to invite them in and an appealing web design helps you do that. Here we've collected some great web design inspiration to start you off on the right foot and get those web design ideas flowing.
But there is more than just that to effective web design. Let's go over the basics for what makes a good website before we look at some brilliant website design ideas.
What makes a good website?
—
1. Effective and evolving design
Have you ever clicked on a website and instantly got lost in the clutter of buttons, text and links? The impression your website makes directly reflects the competency of your business. A well-designed page is important for building trust and communicating value to potential customers.
So, it's best to always keep the user experience in mind when designing; elements like a compelling layout, whitespace, excellent copy and a thoughtful style guide will go far in grabbing and maintaining customer attention. A good balance in web design encourages a good experience for your customers.

What's more, responsive design is key: no matter the user's screen size, platform or orientation, a great responsive website provides them with an optimal experience, every time. Regular, thorough market research will help you to consistently adapt and evolve your website to fit the ever-changing needs of your consumers—remember, digital design is constantly expanding and so should your website.
2. Communicating your brand identity
Your website plays a key part in building a consistent brand identity. Your logo, tagline, branded imagery and values should be obvious through the messaging of every page of the website. Accumulatively, your site should clearly answer "who" and "what" your brand is/does so that visitors get it within seconds!

3. Appealing to your audience
The most important part of building a brand and website is keeping your target audience in mind. All design choices need to answer how you can best serve them and create a positive, memorable and unique experience for them. Without this, you won't be able to stand up next to competitors. Use language and imagery that will appeal to them and reflect values they can relate to.

4. Focusing on value
When a visitor arrives on your homepage, it needs to compel them to stick around. The homepage is the best place to nail your value proposition so that prospective customers choose to stay on your website and not navigate to your competitors'. By offering a quality service/product and using the tips above, you will convert those who are "just browsing" into customers!

Our favorite web design ideas
—
With those points in mind, let us start you off on the right foot with a round up of our favorite, current web designs to get your inspiration flowing. When checking out the themes below, consider your brand identity and target audience to discern what themes or trends could be most compelling to the right people.
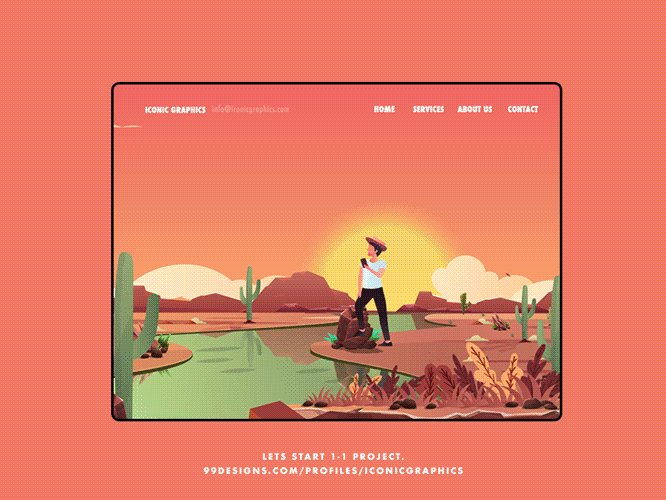
Getting cozy with color
A lovely way to welcome your website visitors and invite them to stay a while is to use color schemes that are easy on the eyes, like neutrals or pastels, which naturally influence calm and relaxation. Natural greens, pastel blues, warm browns, light pinks, cool greys, and sand tones are among those colors that are less jarring to interact with than the contrast of pure black or pure white.
A neutral background allows a brighter or contrasting foreground to stand out, softly. It draws your users' attention to the bits you want it to (so your branded visuals or products etc.) whilst guiding them towards call-to-actions and other buttons.
This theme in web design is perfect for eco friendly or "self care" businesses, like independent skin care brands or sustainable fashion labels. It's also a great option for industries that would want to reassure or put their customers at ease, like in finance or realty, so check out the designs below to get some ideas.
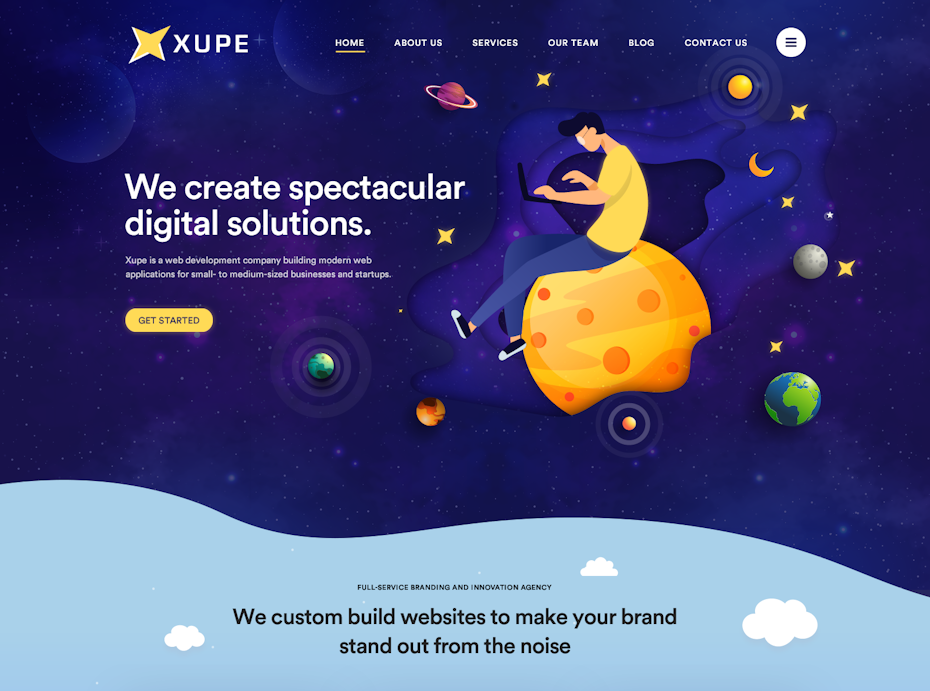
Illustration that pops
As far as imagery goes, there are loads of roads you could explore. Digital or film photography, AR experiences or video, hand-drawn illustrations or animations, abstract art or sculptural still life visuals… the list goes on.

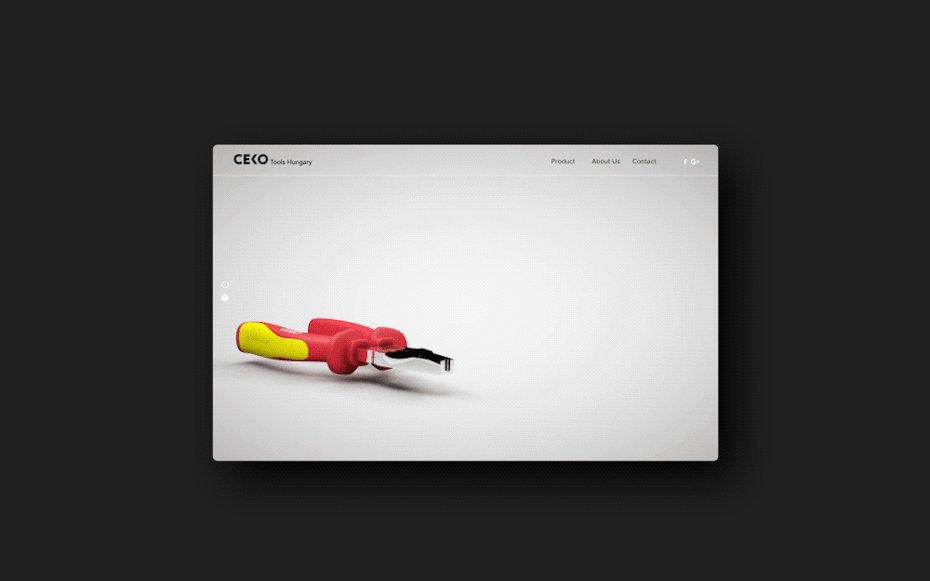
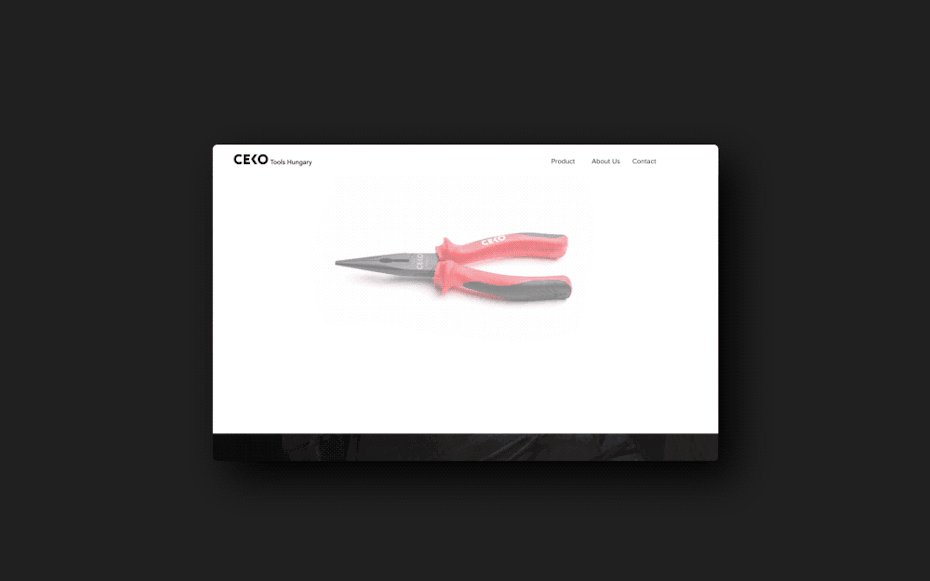
There are many ways to make illustrations pop. Below, we collected some stunning examples for a particularly impactful technique that is continuing to trend ferociously in current digital design: neumorphism. Short for "new skeumorphism", this style of visual expression uses real-life imagery and simplified, flat designed icons but with new and improved 3D-like graphics. The effect is not quite photorealistic, but more tactile and engaging, capturing the paradoxical age of minimalist realism.
A brilliantly neumorphic aesthetic can be achieved by using selective drop shadows that are overlaid with semi flat colors, resembling digital embossing or debossing with an eye-popping result. This design is great for elements like buttons, search bars and text boxes, but also icons or product features and works well for sites that promote responsive design.
Feeling animated?
It's no wonder the waving inflatable tube man is an advertising staple. Its success comes from the fact that motion attracts attention. And the more attention you can draw, the more likely customers will respond.
Recently, technological advancements and a slow shift away from strict minimalism has directed brands to explore digital design through a more interactive approach. From subtle animations to sweeping page transitions, to an almost overwhelming layering of medias and motion, this movement aims to rid web design of any "static" feeling.
One of the ways to include animations is by providing visual feedback to the user's interaction with your site. Scrolling is one of the most subtle forms of interaction, and as such, web designers are finding unique ways to boost the visual feedback users get, from multidirectional page transitions to animated illustrations.
If you're looking for something even more innovative, check out parallax animations. With web animation designers' ability to separate page elements into foreground and background extremes, they can create a parallax effect: the optical illusion in which objects near to the viewer appear to move faster than objects farther away.
These web design ideas provide a great tool for ecommerce sites who want to show off the features of multiple products, guiding users from galleries to individual product views. It's also a really fun strategy for educational websites hoping to attract kids onto their site.


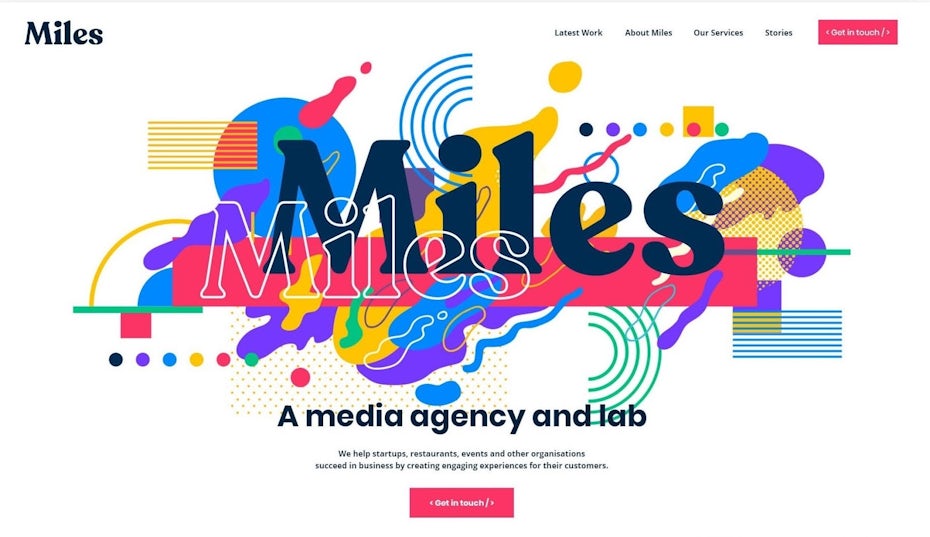
Color me electric
The allure of vivid colors is something that doesn't age, yet the ways you can explore them is constantly expanded upon. If your brand is cutting edge and lies within an industry like tech or media, a splash of blazing color could be just what you need. An energetic, artistic or open-minded audience would especially appreciate and connect to such confident color choices. One simple, yet effective, way of expressing creativity through color is merging and intensifying different shades into gradients.

Gradients are a beautiful and easy way to inject color, energy and movement into your designs. They form an absorbing aesthetic and can be extended using 3D colors, which are accomplished through fine shading to give design elements a rounded feel. With the release of Apple's Big Sur OS, we can expect to see more saturated colors that feel three-dimensional in web design.
It's a really versatile, visual effect that you can use super subtly to soften and ease the user experience for your consumers; or you can use it quite dramatically in contrasting neons against dark modes to create really memorable, energetic atmospheres. Gradients in themselves are a throwback to the era of early internet and digital design, meaning that they're really great for blending in nostalgia or certain retro styles to contemporary web design.
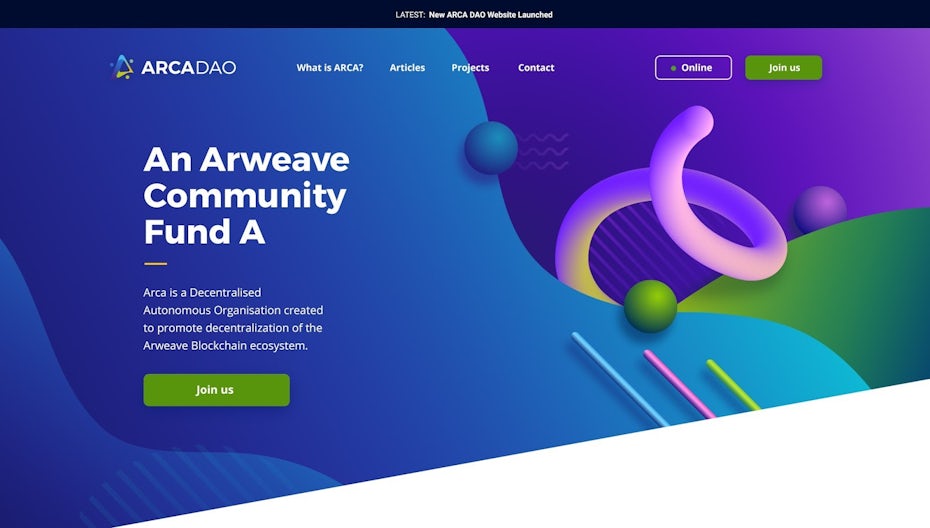
Thinking abstractly
Getting creative with geometric patterns and abstract shapes is a great alternative to using photography in digital design. Depending on the industry your business is in, it has the potential to divert away from your competitors and avoid predictable layouts and stock imagery.
Abstract motifs, expressed in various forms throughout the site, build an overall mood for your website and brand. Such graphics bring focus to your key product or CTAs, balance in multi-product gallery layouts and establish an authentic brand identity ready to connect with your audience emotionally.

Simple shapes like squares and circles can evolve into complex, sprawling compositions giving an interesting, innovative vibe to your website! Even without familiar human faces, the abstract elements can still evoke emotion and the result is a collection of web pages that feel expressive and artistic.
Startups should consider this website idea because it's a great way to direct focus to the product, its functionality and the brand's authentic, thoughtful and forward-thinking identity. Actually, Tristan Le Breton, Creative Director here at 99designs, predicts that "in 2021, abstract art elements will be used as an alternative to photography in web design for startups, tech products and apps".


Tell them where to go
Traditionally, your website homepage features your latest product offer or organization's mission statement, but what if the navigation menu was the main event? Using the navigation menu is almost always the next step for every customer, so why not turn your menu into a visual attraction!
Ease of navigation through your website, while being more visually interesting, creates a better user experience for your customers. Don't forget to incorporate the right elements of your brand identity, say your chosen colors and fonts. This is a unique strategy for ecommerce businesses and a fun option for artist portfolios or organizations with a few specific CTA's.

Vintage vibes
Vintage web design brings nostalgia, warmth and familiarity to the internet, a place that often feels so cold and "digital." Old-school fonts, faded textures and skeuomorphs help evoke these emotions. If your clients seek familiarity and reliability in your business—for example, if you are an artisanal baker, film photographer, screen-printer or vintage apparel brand—than a classic web design can give your customers a sense of comfort.

Check out the Textilschmiede screen-printing website above. This website accomplishes that classic, vintage look by using a faded, off-white paper background, an old illustration of a screen printer, a typewriter-esque font and faded photo album images of the screen-printing process. These elements communicate to clients that they specialize in printing techniques from a past era—specifically an era when printers paid incredible attention to detail.

Getting texty
Let the text do the talking with type-heavy designs. The variety lies in font choice, size, color and typographic layout. The design can be simple but the benefit is that it gives focus to your message.
You can go minimal or maximal with text-heavy web design. If your brand is delicate, understated or calming, consider a minimalist approach of sans-serif fonts that are thin or flowing with lots of space between elements to let them breathe, stripping away the non-essential elements.
This branding appeals to customers who think logically and methodically or appreciate messages that are simple and straight to the point. If your brand is bold, exaggerated and energetic, consider a maximalist design with large text blocks that take up the entire screen… this more than likely would appeal to folks who live and breathe the mantra "go big or go home".

Web design ideas that work
—
If you're working on a new website, we hope you can use this web design inspiration as your starting point. Once you know which of the above aesthetics fits your business, these website design ideas can point you in the right direction. Before you know it, you'll be making connections with clients and customers from all across the internet!

This article was originally published in 2018 and written by Workerbee. It has been updated with new information and examples.
Source: https://99designs.com/blog/creative-inspiration/web-design-ideas/
0 Response to "Funny Web Design Ad Boxing Fist Poster"
Post a Comment